Event Timeline Feed插件可以根据事件串联事件,很好展示不同的事件。
末页有下载地址
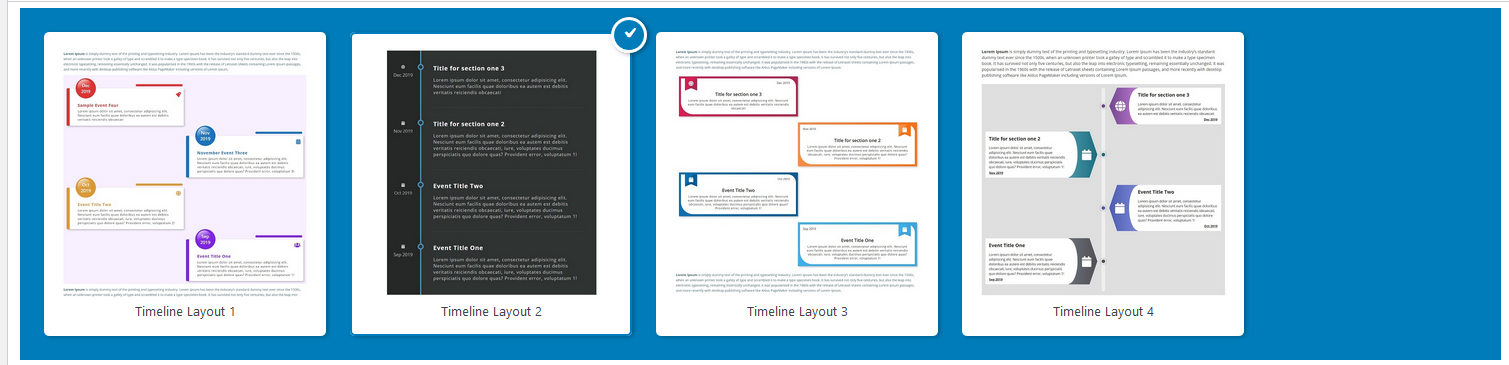
主要有4种不同风格的时间轴

使用方法:
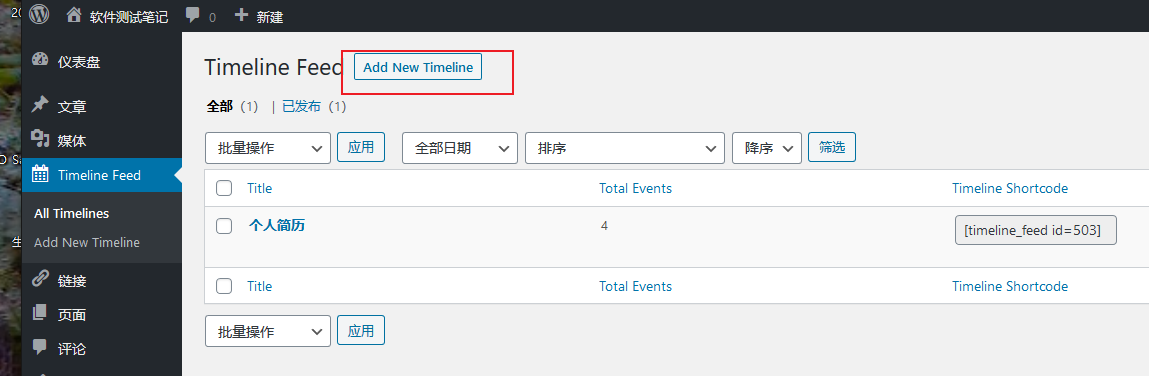
1)进入Timeline Feed的All Timelines,点击Add New Timeline。或者直接点击 Timeline Feed的 Add New Timeline

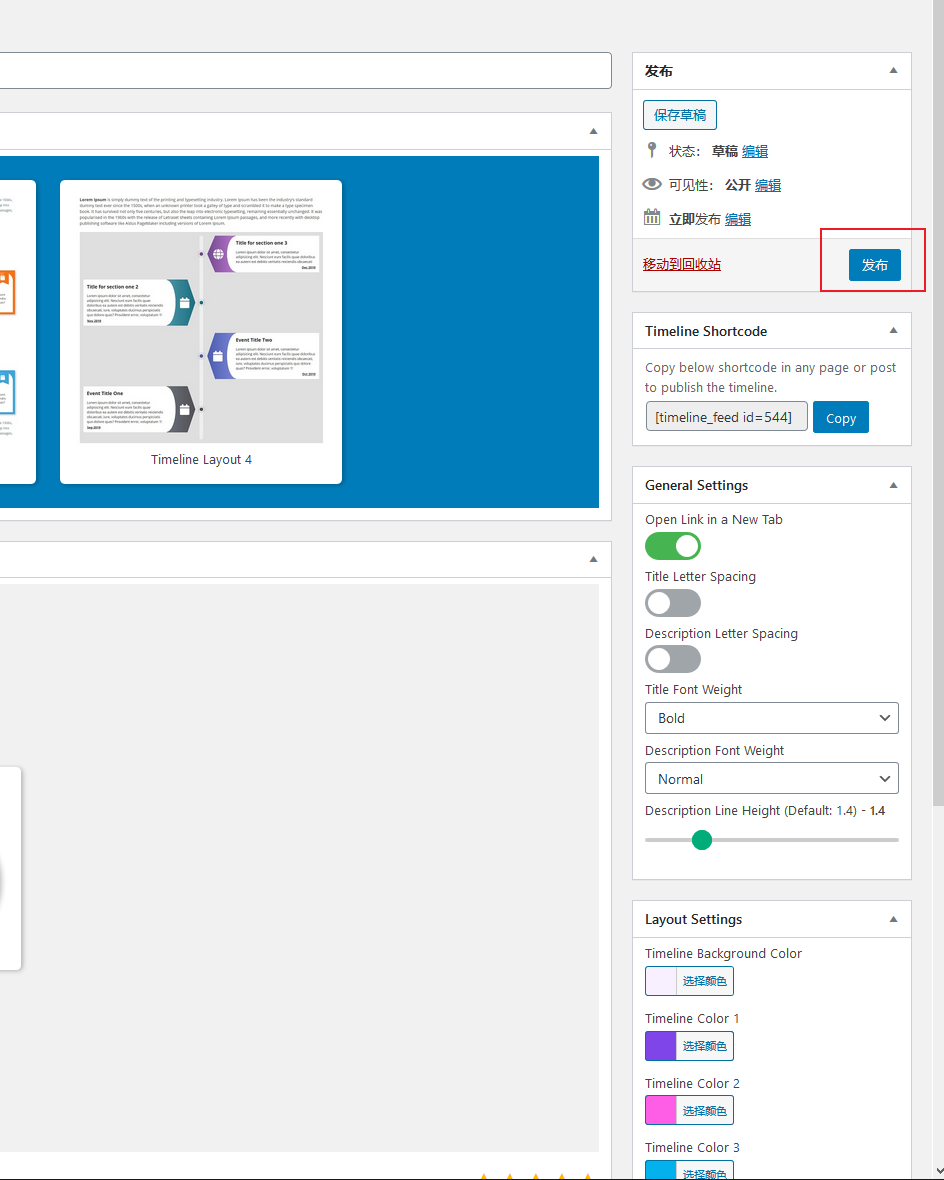
2)选择时间轴风格

3)添加事件轴的事件

4)点击发布

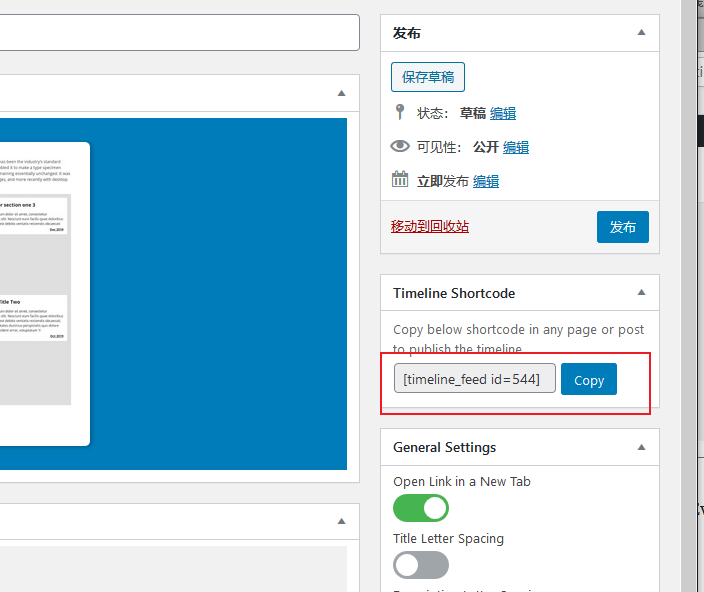
5)复制Event Timeline Feed代码

6)把代码复制到文章,或者是页面,发布后就可以显示时间轴

微信扫描下方的二维码阅读本文






暂无评论
要发表评论,您必须先 登录