一、wordpress 微慕插件下载和配置
1.1、插件下载安装和配置
为微慕小程序提供定制化WordPress REST API json 输出.
下载完后,名称是rest-api-to-miniprogram-v4.6.8.1,打开wordpress后台,进入安装插件,然后点击上传插件,并启动。
1.2、配置前要输入验证码
关注微慕公众号,发验证码,然后点击获取验证码,输入验证码后,就能进行配置。

1.3、如何获取微信小程序的APPID和wordprss插件配置
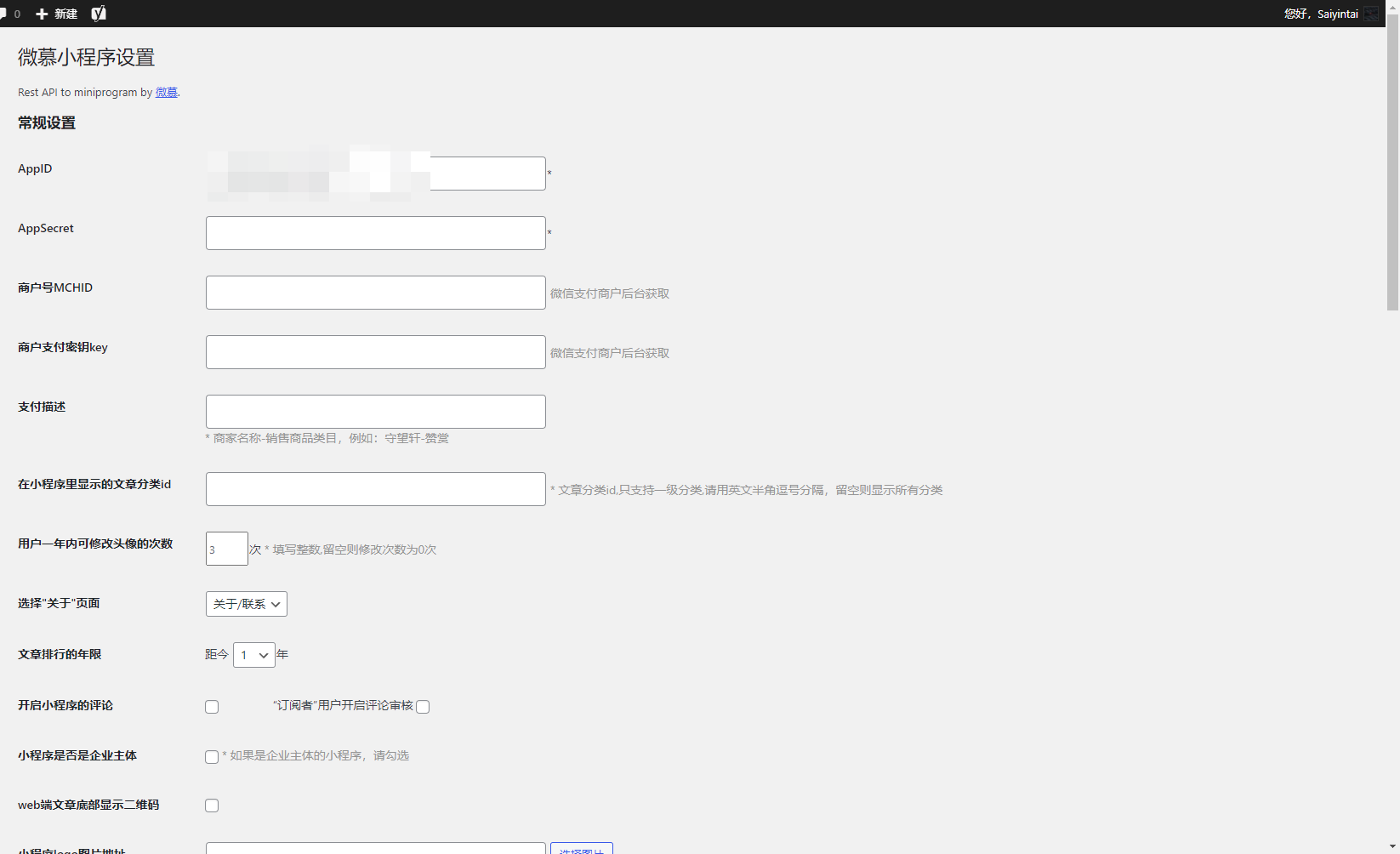
登录微信小程序官网,扫描登录后,在目录最下面的设置,基本设置的账户信息,就有小程序ID,复制黏贴到wordprss插件的appid输入框。
这样wordpress插件就配置好了。
二、微信小程序配置
2.1、下载微信小程序代码
gitee地址:https://gitee.com/iamxjb/winxin-app-watch-life.net

2.2、下载微信开发工具者并上传微慕小程序相关代码文件
微信开发者平台文档
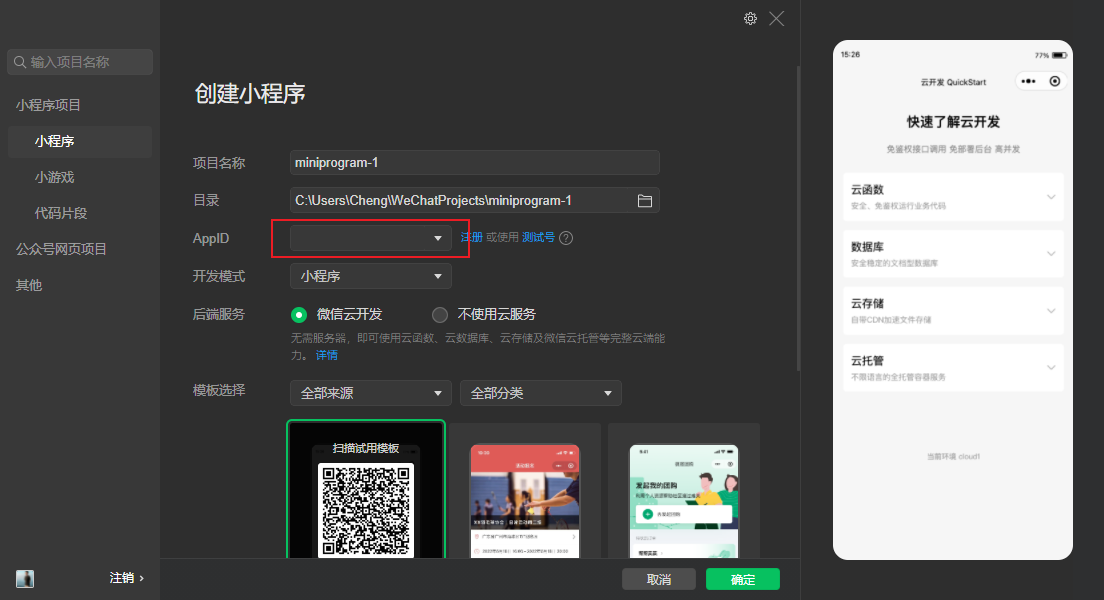
安装好微信开发者工具并打开,创建1个小程序。或者已经有小程序的创建的时候输入appid。

2.3、上传微慕小程序
把下载下来的代码解压后,先把H:\微信小程序目录的文件都删除,把解压后的文件导入。
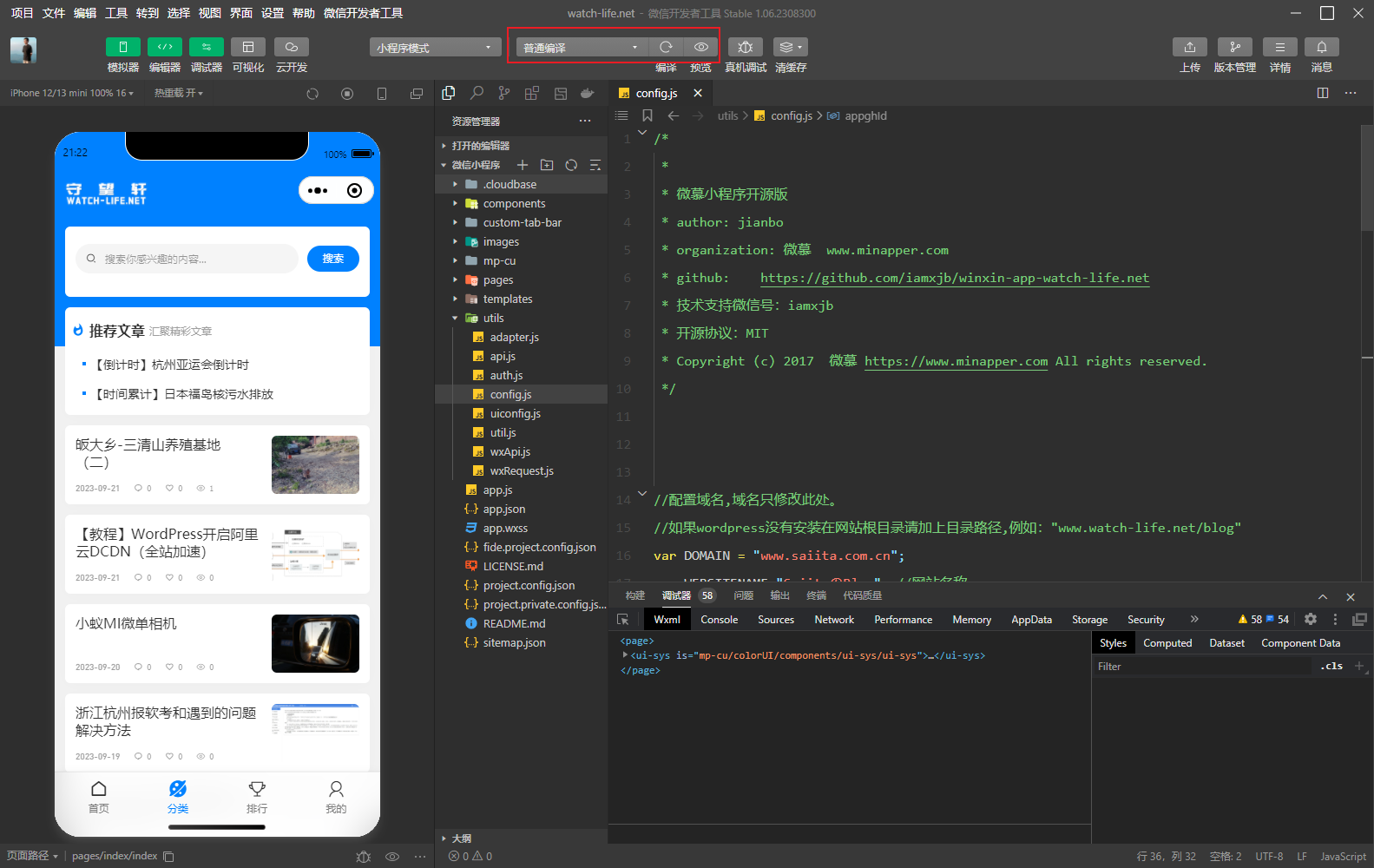
然后点击普通编译,查看效果

2.4、微信小程序配置
配置文件目录是:utils/config.js,找到下面的4个配置项,并替换成自己的网站相关配置参数
//配置域名,域名只修改此处。
//如果wordpress没有安装在网站根目录请加上目录路径,例如:"www.watch-life.net/blog"
var DOMAIN = "www.saiita.com.cn";
var WEBSITENAME="SaiitaのBlog"; //网站名称
var PAGECOUNT='10'; //每页文章数目
var WECHAT='邮箱:chenghoufeng@hotmail.com'; //客服联系方式,如 微信号:iamxjb 或 邮箱:iamxjb@sina.com配置好后,再次点击普通编译,微信小程序和wordpress插件相关配置就完成了。
2.5、手机预览微信小程序
在普通编译右边有个预览按键,点击预览就出现1个二维码,手机微信扫下二维码,就可以在手机查看微信小程序的效果。
三、上传代码到微信服务器
3.1、上传代码
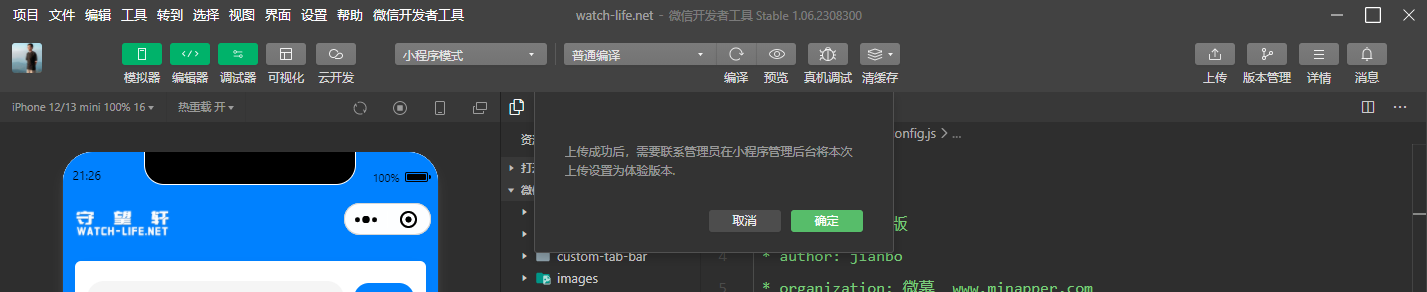
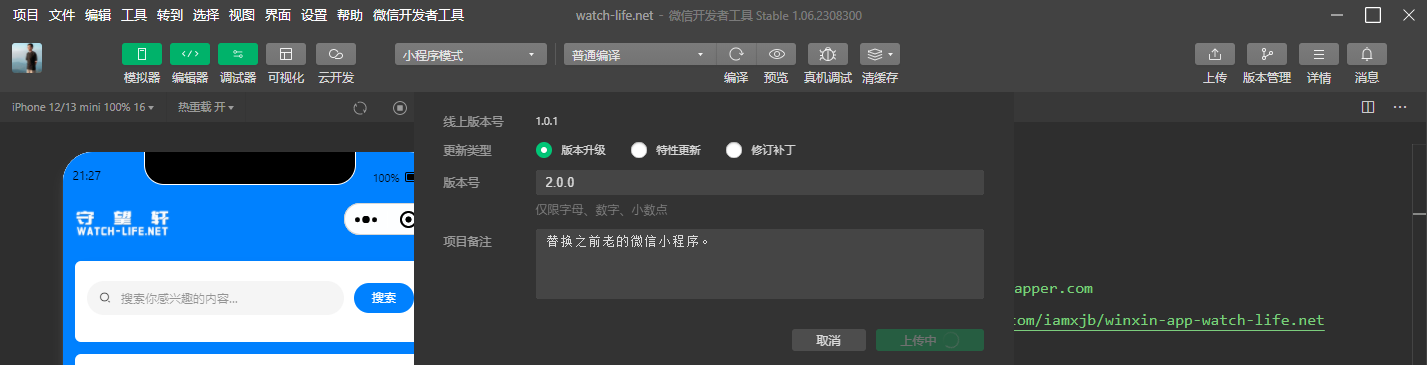
点击微信开发者工具右上角的上传,并点击确定


3.2、更新微信小程序用户隐私保护指引
在设置的隐私和安全,更新用户隐私和保护,提交后进行审核。
不更新好像微信小程序的登录功能用不了,而且微信小程序还提交不了,只能更新后再提交审核。

3.3、微信小程序网页版提交审核
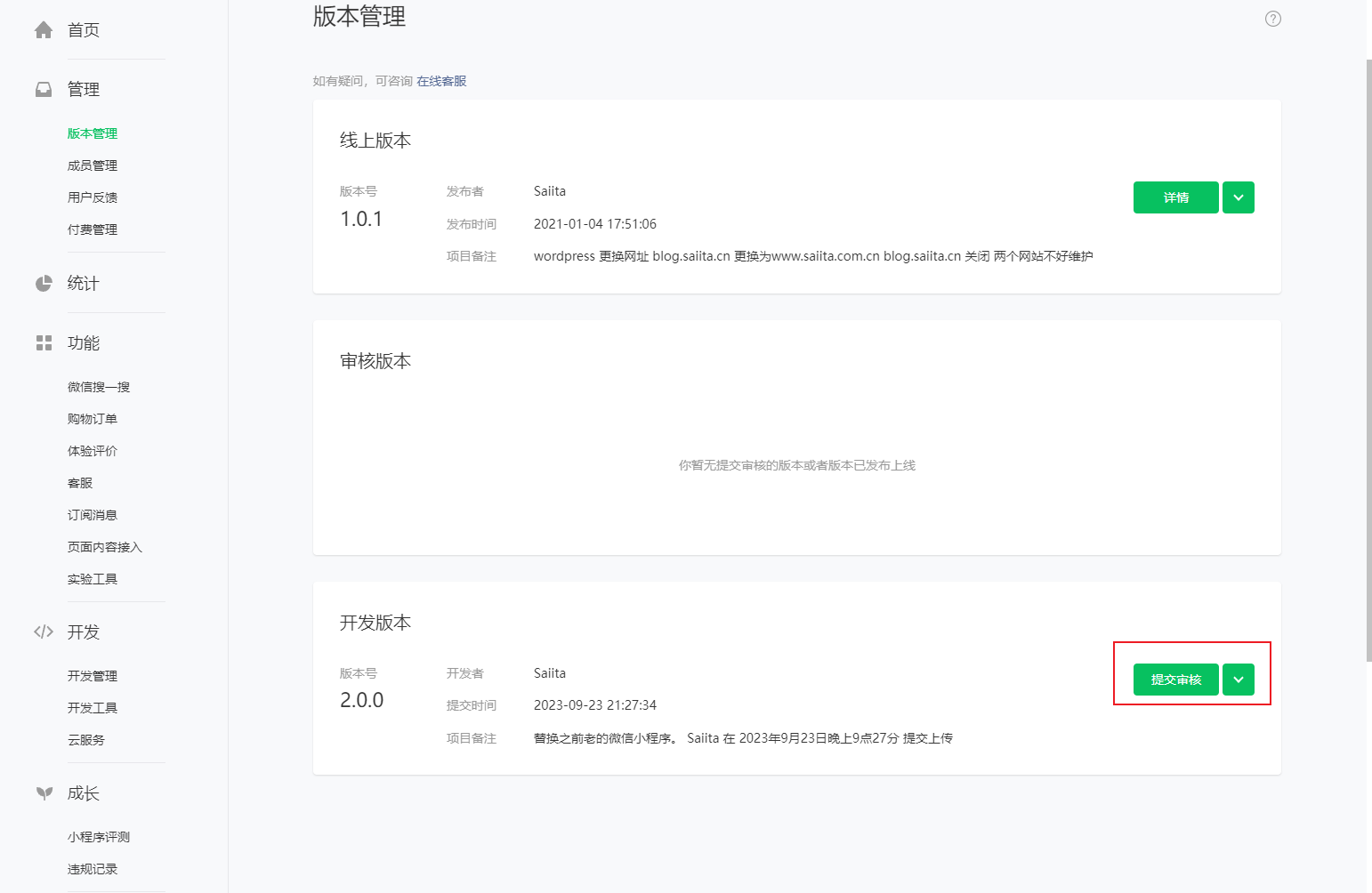
登录微信小程序网页版,在版本管理的开发版本进行提交审核

四、问题
问题1:如果wordrpss相关图片没有放在CDN和OSS的话,可以直接使用,而我是使用了CDN,图片地址是cdn.saiita.com.cn,所有微信小程序提交审核通过后,有些图片不会显示,只能是文字。
解决办法:微信小程序主题改为企业,添加业务域名:cdn.saiita.com.cn

本作品采用知识共享署名-相同方式共享 4.0 国际许可协议进行许可。











暂无评论
要发表评论,您必须先 登录